Nuestro Frontend Stack en 2022
Actualmente la cantidad de tecnologías Frontend que existen puede ser abrumadora y depende de cada equipo la selección de aquel conjunto de herramientas que mejor se adapte a sus necesidades.

Desde que JavaScript alcanzó una sana madurez, volviéndose la lengua franca de la Web, muchos frameworks JS fueron llegando para el desarrollo de aplicaciones Frontend. Hoy día la cantidad de tecnologías que existen puede ser abrumadora y depende de cada equipo la selección del conjunto de herramientas que mejor se adapte a sus necesidades.
En Sodep venimos desarrollando con React desde hace 5 años, y como es más bien una librería que un framework, es decir, no viene con baterías incluídas para desarrollar una aplicación completa, se la debe acompañar con otras herramientas que integren las características que React no lo hace, como por ejemplo el fetch u obtención de los datos del backend.
Este artículo ofrece una descripción de lo que tenemos seleccionado para el desarrollo Frontend al momento de escritura, mencionando los componentes del Stack que nos permite ser productivos en los proyectos, con el objetivo de que pueda ser de ayuda a quien lo necesite.
React
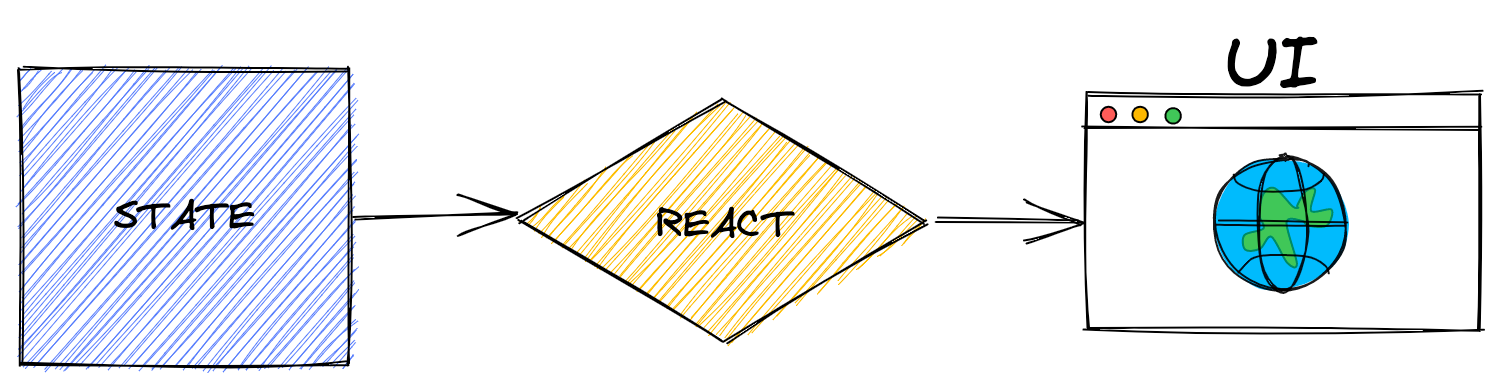
React te provee una serie de primitivas para tomar un estado de tu aplicación (ejemplo; datos del servidor) y transformarlo en una interfaz de usuario.

Se desarrolla la UI escribiendo componentes, que son como pequeñas piezas de Lego que se reutilizan para construir secciones más grandes de la aplicación, que también son componentes. Ejemplo; los componentes Button, Card y Chart se usan para construir el componente Dashboard.
Hoy día existen muchas otras alternativas a React, como Vue, Angular y Svelte, que tienen un paradigma similar de desarrollo de UI con componentes. Pero si hablamos del tamaño de su ecosistema de librerías de terceros y las innovaciones que surgen diariamente por parte de la comunidad, React aún se mantiene por sobre el resto.
Next JS
Next JS es un framework que está construido sobre React, agregando funcionalidades a la librería que son necesarias para construcción de aplicaciones web completas:
- Ruta basadas en archivos: similar a PHP cada archivo fuente en tu código se convierte en una ruta dentro del navegador.
- Static Side Rendering: se pueden generar páginas estáticas que no necesitan tener contenido dinámico. Ejemplo; el landing page o la página de marketing de una aplicación.
- Server Side Rendering: igual de nuevo a PHP, la página se genera del lado del servidor al momento de acceso. Esto es escencial si se quiere tener buen SEO, por ejemplo en la página de un producto vendible dentro de un e-commerce.
- Api Routes: te permite escribir código backend en forma de Lambda Functions, por ejemplo para tener endpoints que se encarguen de la comunicación con la base de datos.
Entre todas las alternativas a Next JS, los propios autores de React recomiendan su uso en la documentación oficial.
Typescript
Es un lenguaje que extiende a JavasScript agregando tipos de datos, y con ello la seguridad que da el chequeo de tipos al momento de escritura del código.
Cualquiera que haya escrito JS durante algún tiempo conoce el clásico error "Cannot read property X of undefined" 😭. Typescript te evita tener este tipo de errores en tiempo de ejecución y mejora la robustez general del código. Además te da mejor autocomplete de propiedades y funciones en el editor de código que es muy importante para la productividad en el desarrollo.
En general Typescript trae al Frontend la misma experiencia de desarrollo que ya se tenia en el backend desde hace tiempo, y hoy en día en proyectos Frontend de larga duración y con un equipo grande, su inclusión se torna casi obligatoria.
Tailwind CSS
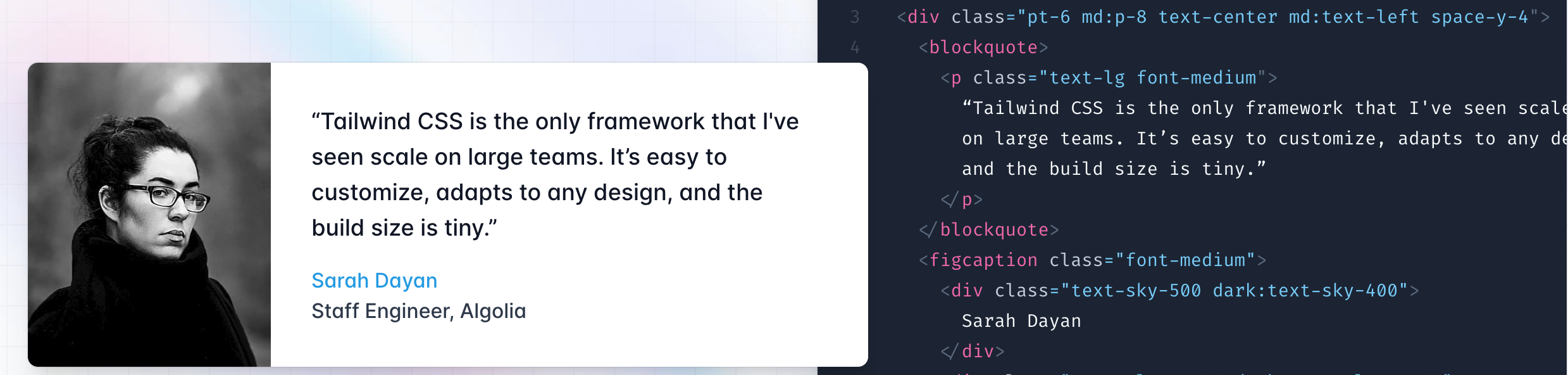
Seleccionado para el estilo CSS, es una librería utility-first que provee clases utilitarias CSS que se usan en conjunto para dar estilo a un elemento HTML. En lugar de usar componentes con un diseño ya incorporado; NavBar, Button, List, se utiliza primitivas de más bajo nivel como border, shadow, text-center, y con esto se obtiene un mayor control sobre el diseño de la aplicación.

Tener la posibilidad de diseñar a la par de escribir el HTML, sin tener que salirse de un archivo fuente para ir a otro archivo separado de estilo CSS, ofrece una productividad alta en la experiencia de desarrollo.
Además cuenta con la ventaja de venir con una "Guía de Estilo" incorporada, con valores de espaciados, tamaño de letras y colores, que fueron preseleccionados por los creadores de Tailwind en base a su experiencia diseñando páginas web. Utilizando estos valores se puede tener la tranquilidad de que una página construida con Tailwind va a lucir pulida y tener buen nivel estético, sin necesariamente tener que contar con conocimientos avanzados de diseño.
React Query
Lo utilizamos para el fetch de datos desde el backend. Te provee una serie de React hooks que reciben una función encargada de hacer el fetch de datos. Estos hooks envuelven los datos retornados desde el backend, agregando además una variable de "error" si hubo alguno y también información del "estado" de la petición, para saber si está en curso o ya ha finalizado, y de esta forma poder mostrar el usuario el feedback adecuado.
También React Query puede hacer el caching de los datos obtenidos del backend de forma optimizada en el navegador, para no tener peticiones innecesarias cuando los datos no cambian mucho y directamente obtener lo que ya existe en el cache.
Otros 🎁
Por último mencionar brevemente otras librerías que también utilizamos para otros propósitos:
- react-hook-form: ofrece hooks para manejar estados y validación de formularios
- auto-animate: animaciones muy sencillas de usar para los no expertos en el tema (como yo 😅)
- Headless UI: componentes sin estilo pero que necesitan incorporar manejo de accesibilidad y usabilidad. Se integran muy bien con Tailwind
Conclusión
Esta selección de herramientas quizás no se adecue a la preferencia de todos los equipos de desarrollo, pero es el Stack que hasta el momento nos está dando buenos resultados. Lo más seguro es que ésta selección vaya evolucionando y realicemos modificaciones con el paso el tiempo, y que de aquí a un par de años, nada de lo mencionado aparezca en nuestro Stack.
Con el vertiginoso crecimiento de tecnologías Frontend, la clave está en tener cintura para adaptarse a nuevas herramientas y también tener una temperatura de las nuevas soluciones que se están utilizando en el mercado, siendo este último punto donde esperamos que este artículo haya sido de ayuda al lector.